AndroidRemote – Processing Library
Introduction
AndroidRemote allows you to control your Processing sketches from your Android mobile phone.
An Android app (‘AndroidRemote4P‘) sends ‘key strokes’ from its virtual keyboard to the AndroidRemote library in your sketch.
The Processing sketch receives keyPressed() events which it can process as if a regular key was pressed on the keyboard of the desktop/laptop on which the sketch is running.
The Android app is generic and can be used (without any changes) with any sketch.
The library is very useful in gallery settings, when you need to tweak some settings of a sketch and a keyboard is hard to use.
Communication
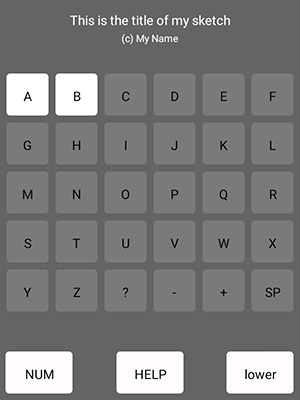
The Processing sketch identifies itself and tells the remote which keys are available and sends the information for a help screen to be shown on the phone.
The communication between the sketch and the remote uses the OSC protocol over the local Wifi network.
Components
- AndroidRemote v1.1 [08/19/2018] Processing library, which you can download HERE
- AndroidRemote4P v1.6 [08/19/2018] Android app, which you can dowload HERE
Dependencies
- OSCP5 Processing library, which you can download HERE
Documentation
See the Javadocs HERE
Getting started
- download and install the needed Processing libraries (see above)
- download and install the AndroidRemote4P app on your phone
- import the Processing libraries into your sketch:
import netP5.*; import oscP5.*; import com.cage.androidremote.*;
- declare the AndroidRemote object:
AndroidRemote remote;
- create an instance of the remote control object:
remote = new AndroidRemote(this);
- initialize the remote control:
remote.init(title, credits, enabledKeys, arrHelpItems);
- add an ‘hearbeat’ to the draw loop:
remote.sendHeartbeat();
A simple example


// ANDROID REMOTE EXAMPLE
import netP5.*;
import oscP5.*;
import com.cage.androidremote.*;
AndroidRemote remote;
String lastKey = "";
void setup() {
size(300, 300);
// CREATE AN INSTANCE
remote = new AndroidRemote(this);
// INITIALIZE REMOTE (title, credits, enabled keys, help items)
String[] arrHelpItems = {
"a,A|This is what happens when you press the 'A' key",
"b,B|This is what happens when you press the 'B' key"
};
remote.init("This is the title of my sketch", "(c) My Name", "a,A,b,B", arrHelpItems);
textAlign(CENTER);
textSize(80);
fill(0);
} // setup()
void draw() {
background(200);
// SEND AN HEART BEAT TO THE ANDROID REMOTE
remote.sendHeartbeat();
text(lastKey, width>>1, (height>>1) + 30);
} // draw()
void keyPressed() {
lastKey = "/" + key;
} // keyPressed()